How to improve the Critical Path CSS on the web using the “Above-The-Fold" strategy?
In this brief content, I am sharing about the Above-The-Fold strategy to load CSS and why it matters to improve the page loading of our web pages.
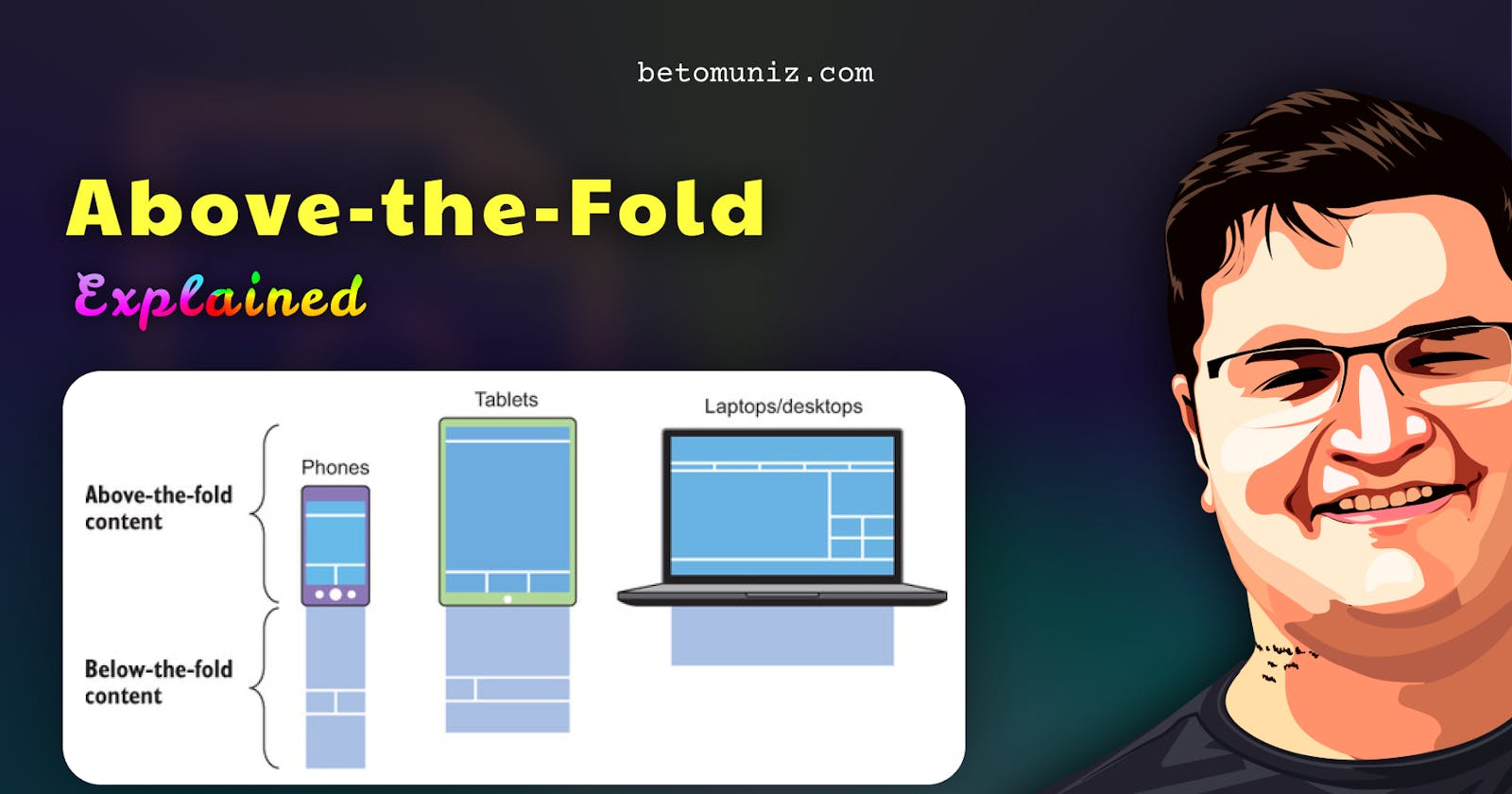
📁 Above-The-Fold strategy on the web is a practice that extracts critical CSS declaration to render the layout displayed during the initial page load.
⏬ Non-critical CSS is added to another context (usually a dedicated .css file) to use async loading.
⌛️ Above-The-Fold enhances the loading experience while browsing since the browser will have the necessary CSS to scaffold the layout.
⏱ Also, this technique is an essential strategy to improve First Content Paint metrics in our web pages.
👉 Have you already heard about this web optimization opportunity strategy?